After years of reading what other people have to say about various things in software development, I decided it is time to pay back and write something myself. To share what I have learned and this way, perhaps help some other people too.
So if I decided to write blog about Odoo, what would be the best tool to do that other than Odoo itself?:) I created this website with Odoo, installed some needed modules and got it running pretty easily.
But the moment I started thinking what my first blog post is supposed to be about, I noticed with Odoo, there is no way to highlight code. And I thought you need some sort of code highlighting if you write well you know, about code..
So I started searching for some community modules and found only one candidate (my module is actually inspired by this one). It was written 3 years ago and even code itself kind of worked (with some code adjustment), it was not very intuitive to use.
It required to use Javascript prompt to enter code, which looked kind of strange to me, though I have an idea why such approach was used. More on that later in a post. So not finding anything that could be used already, I decided to write such module myself.
I had some projects that involved Odoo frontend, but most of the time I was focusing on backend. And have never written any snippet in Odoo.
Analysis & Code Writing
So first I got familiar with snippet structure and what needs to be defined for snippet to work.
Now getting back to candidate module I mentioned before and odd use of prompt to enter code in a snippet (that module makes snippet itself to be readonly and text/code is entered via prompt only).
What I noticed when getting familiar with snippet structure and Javascript part, was that snippet editor is integrated with Summernote library, which does not like if you try to edit DOM with Javascript.
Maybe some readers would be able to shed some light on that (how to properly modify snippet content), but I was not able to successfully do that with snippet options API. I guess that might be the reason why that candidate module used such workaround?
My initial idea was to make highlighting dynamic - when you edit code in snippet block, highlighting disappears, and when you lose focus of a block, it will be highlighted. That sounded good on paper, so I thought to use two API methods (you can read more about provided methods here:)
onFocus - Fires each time the snippet is selected by the user or when the snippet is drag-dropped into the page.
onBlur - This event occurs when a snippet loses focus.
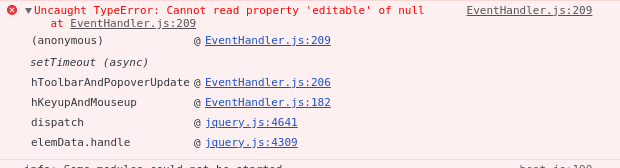
For example if you try to use onFocus this way:
onFocus: function(){
this._code_hl_el.remove()
}

So I ended up using only start method. It is used to hide old highlighted code (but not delete it yet, because of that mentioned error), and make "raw" code visible. Highlighting and re-highlighting are done when page is loaded.
Module Features
By default snippet uses highlight.js language automatic detection, so you can leave it to library to choose syntax, but it does not always guess intended language.
To control it manually, it is possible to specify language via snippet options. Currently module supports syntax for 24 common languages, plus plain text:
Plain Text
Python
HTML, XML
CSS
Javascript
CoffeeScript
Java
Ruby
Markdown
PHP
Objective-C
Bash
Shell Session
SQL
JSON
C#
C++
Perl
Diff
HTTP
Properties
Ini, TOML
Nginx
Apache
Makefile
There is also possibility to change style for syntax highlighting (via general settings). You can select any currently (as of writing) style that is used for highlight.js library.
Code highlighting snippet actually consists of two modules: website_snippet_code and its dependency web_highlight (if you are interested to try those modules, you can find links at the end of article).
web_highlight adds highlight.js library and can be reused for any other feature that needs syntax highlighting (with all styles available).
Samples
print('hello world') # pythonconsole.log('hello world') // Javascriptconsole.log 'Hello, world!' # CoffeeScript
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, World");
}
} // Java#import <Foundation/Foundation.h>
int main(int argc, const char * argv[]) {
@autoreleasepool {
NSLog(@"Hello, World!");
}
return 0;
} // Objective-Cusing System;
namespace HelloWorld
{
class Hello
{
static void Main()
{
Console.WriteLine("Hello World!");
Console.WriteLine("Press any key to exit.");
Console.ReadKey();
}
}
} // C#echo "Hello World" # Bash
Highlight Your Code on Odoo Website
Website snippet to help highlight code
frontend snippet website